前端 JavaScript 自測清單 1
以下文章轉載自前端自習課,作者王平安
前言
最近與部門老大一起面試了許多前端求職者,其中「想換個學習氛圍較好的人佔多數」,但良好的學習氛圍也是需要一點點營造出來的🌺。
為此我們組建了我們團隊內部的 “「現代 JavaScript 突擊隊」”,第一期學習內容為《現代 JavaScript 教程》系列,幫助小組成員系統地進行學習鞏固,並「讓大家養成系統性學習和輸出學習總結的學習方式」。
本文作為我輸出的第一部分學習總結,希望作為一份自測清單,幫助大家鞏固知識,温故知新。
接下來開始分享自測清單的內容。
Hello World!
腳本引入方式
JavaScript 腳本引入方式有兩種:
<script>標籤插入腳本;<script>標籤src設置腳本地址。
script 標籤屬性
<script> 標籤有以下常用屬性:
src
src :指定外部腳本的 URI, 如果設置了 src 特性,script 標籤內容將會被忽略;
1 | <script src="example-url.js"></script> |
type
type :指定引用腳本的語言,屬性值為 MIME 類型,包括text/javascript, text/ecmascript, application/javascript, 和application/ecmascript。如果沒有定義這個屬性,腳本會被視作 JavaScript。
ES6 新增了屬性值 module ,代碼會被當做 JavaScript 模塊。
1 | <script type="text/javascript"></script> |
async
async 規定一旦腳本可用,則會異步執行。注意:async 屬性僅適用於外部腳本(「只有在使用 src 屬性時」)。有多種執行外部腳本的方法:如果 async="async" :腳本相對於頁面的其餘部分異步地執行(當頁面繼續進行解析時,腳本將被執行);如果不使用 async 且 defer="defer" :腳本將在頁面完成解析時執行;如果既不使用 async 也不使用 defer :在瀏覽器繼續解析頁面之前,立即讀取並執行腳本;
1 | <script async="async"></script> |
defer
defer 屬性規定是否對腳本執行進行延遲,直到頁面加載為止。
如果您的腳本不會改變文檔的內容,可將 defer 屬性加入到 <script> 標籤中,以便加快處理文檔的速度。因為瀏覽器知道它將能夠安全地讀取文檔的剩餘部分而不用執行腳本,它將推遲對腳本的解釋,直到文檔已經顯示給用户為止。
1 | <script defer="defer"></script> |
詳細介紹可以閲讀《 MDN <script>章節 》。
代碼結構
語句
語句是執行行為(action)的語法結構和命令。如:alert('Hello, world!') 這樣可以用來顯示消息的語句。
分號
存在分行符時,多數情況下可以省略分號。但不全是,比如:
1 | alert(3 + |
建議新人最好不要省略分號。
註釋
「單行註釋以兩個正斜槓字符 // 開始。」
1 | // 註釋文本 |
「多行註釋以一個正斜槓和星號開始 “/*” 並以一個星號和正斜杆結束 “*/”。」
1 | /* |
現代模式,”use strict”
作用
JavaScript 的嚴格模式是使用受限制的 JavaScript 的一種方式,從而隱式地退出 “草率模式”。
"use strict" 指令將瀏覽器引擎轉換為 “現代” 模式,改變一些內建特性的行為。
使用
通過在腳本文件 / 函數開頭添加 "use strict"; 聲明,即可啟用嚴格模式。全局開啟嚴格模式:
1 | // index.js |
函數內開啟嚴格模式:
1 | // index.js |
注意點
"use strict"需要定義在腳本最頂部(函數內除外),否則嚴格模式可能無法啟用。一旦進入了嚴格模式,就無法關閉嚴格模式。
體驗
啟用 "use strict" 後,為未定義元素賦值將拋出異常:
1 | "use strict"; |
啟用 "use strict" 後,試圖刪除不可刪除的屬性時會拋出異常:
1 | "use strict"; |
詳細介紹可以閲讀《MDN 嚴格模式章節 》。
變量
介紹
變量是數據的 “命名存儲”。
使用
目前定義變量可以使用三種關鍵字:var / let / const。三者區別可以閲讀《let 和 const 命令》 。
1 | let name = "leo"; |
命名建議
變量命名有 2 個限制:
變量名稱必須僅包含「字母,數字,符號」
$和_。首字符必須「非數字」。變量命名還有一些建議:
常量一般用全大寫,如
const PI = 3.141592;使用易讀的命名,比如
userName或者shoppingCart。
注意點
JavaScript 變量名稱區分大小寫,如變量
leo與Leo是不同的;JavaScript 變量名稱允許非英文字母,但不推薦,如
let 平安 = "leo";避免使用
a、b、c這種縮寫。
數據類型
JavaScript 是一種「弱類型」或者説「動態語言」。這意味着你不用提前聲明變量的類型,在程序運行過程中,類型會被自動確定。這也意味着你可以使用同一個變量保存不同類型的數據:
1 | var foo = 42; // foo is a Number now |
詳細介紹可以閲讀《MDN JavaScript 數據類型和數據結構 》。
八大數據類型
前七種為基本數據類型,也稱為原始類型(值本身無法被改變),而 object 為複雜數據類型。八大數據類型分別是:
number用於任何類型的數字:整數或浮點數,在 ±2 範圍內的整數。bigint用於任意長度的整數。string用於字符串:一個字符串可以包含一個或多個字符,所以沒有單獨的單字符類型。boolean用於true和false。null用於未知的值 —— 只有一個null值的獨立類型。undefined用於未定義的值 —— 只有一個undefined值的獨立類型。symbol用於唯一的標識符。object用於更復雜的數據結構。「每個類型後面會詳細介紹。」
檢測數據類型
通過 typeof 運算符檢查:
兩種形式:
typeof x或者typeof(x)。以字符串的形式返回類型名稱,例如
"string"。typeof null會返回"object"—— 這是 JavaScript 編程語言的一個錯誤,實際上它並不是一個object。
1 | typeof "leo" // "string" |
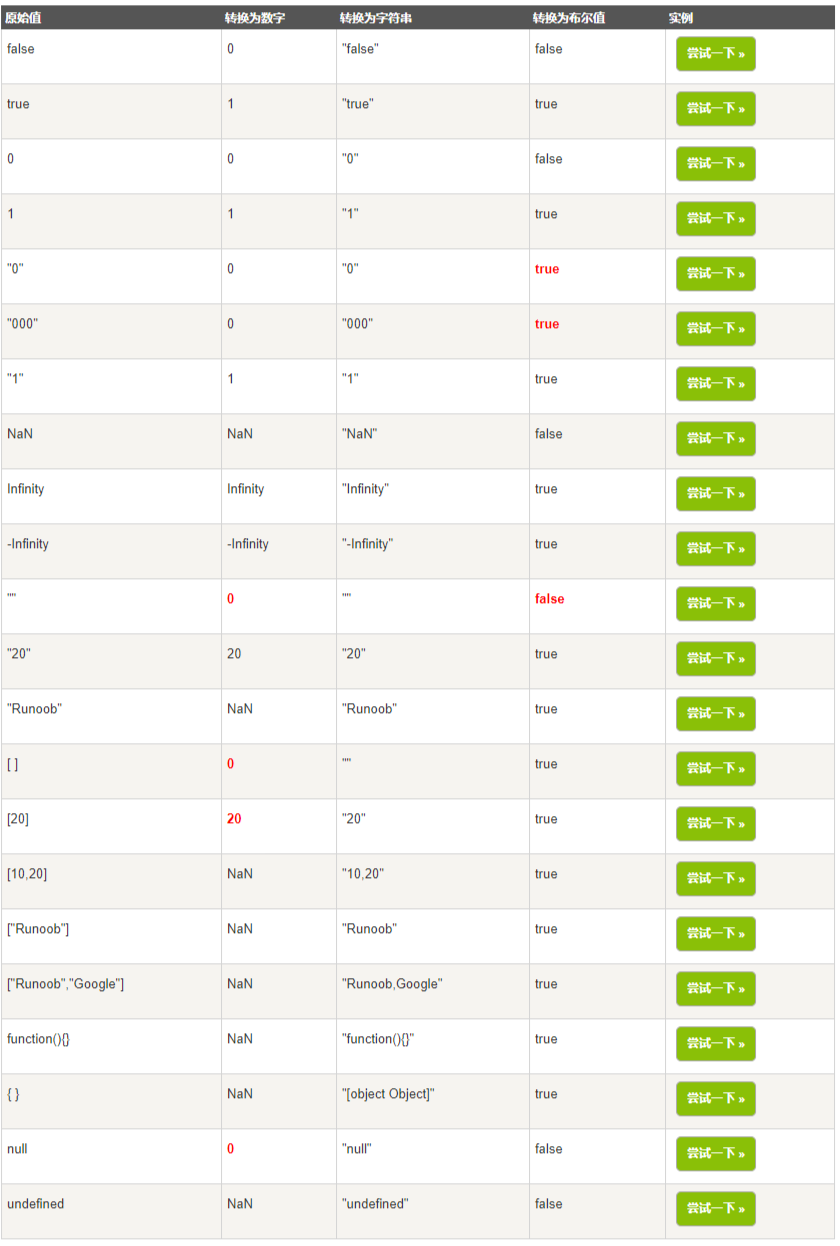
類型轉換
JavaScript 變量可以轉換為新變量或其他數據類型:
通過使用 JavaScript 函數
通過 JavaScript 自身自動轉換
字符串轉換
通過全局方法 String() 將 「其他類型數據(任何類型的數字,字母,布爾值,對象)」 轉換為 String 類型:
1 | String(123); // "123" |
數值轉換
通過以下幾種方式能將其他類型數據轉換為 Number 類型:
- 一元運算符
+
1 | const age = +"22"; // 22 |
Number方法
1 | const age = Number("22"); // 22 |
- 其他方式轉 Number 類型
1 | // 布爾值 |
布爾值轉換
轉換規則如下:
直觀上為 “空” 的值(如
0、空字符串、null、undefined和NaN)將變為false。其他值變成
true。
1 | Boolean(1); // true |
小結
運算符
運算符概念
常見運算符如加法 + 、減法 - 、乘法 * 和除法 / ,舉一個例子,來介紹一些概念:
1 | let sum = 1 + 2; |
其中:
加法運算
1 + 2中,1和2為 2 個運算元,左運算元1和右運算元2,即「運算元就是運算符作用的對象。」1 + 2運算式中包含 2 個運算元,因此也稱該運算式中的加號+為 「二元運算符。」在
+18中的加號+對應只有一個運算元,則它是 「一元運算符」 。
+ 號運算符
1 | let msg = "hello " + "leo"; // "hello leo" |
運算符優先級
運算符的優先級決定了表達式中運算執行的先後順序,優先級高的運算符最先被執行。下面的表將所有運算符按照優先級的不同從高(20)到低(1)排列。
| 優先級 | 運算類型 | 關聯性 | 運算符 |
|---|---|---|---|
| 20 | 圓括號 | n/a(不相關) | ( … ) |
| 19 | 成員訪問 | 從左到右 | … . … |
| 需計算的成員訪問 | 從左到右 | … [ … ] | |
| new (帶參數列表) | n/a | new … ( … ) | |
| 函數調用 | 從左到右 | … ( … ) | |
| 可選鏈(Optional chaining) | 從左到右 | ?. | |
| 18 | new (無參數列表) | 從右到左 | new … |
| 17 | 後置遞增 (運算符在後) | n/a | |
| … ++ | |||
| 後置遞減 (運算符在後) | … – | ||
| 16 | 邏輯非 | 從右到左 | ! … |
| 按位非 | ~ … | ||
| 一元加法 | + … | ||
| 一元減法 | - … | ||
| 前置遞增 | ++ … | ||
| 前置遞減 | – … | ||
| typeof | typeof … | ||
| void | void … | ||
| delete | delete … | ||
| await | await … | ||
| 15 | 冪 | 從右到左 | … ** … |
| 14 | 乘法 | 從左到右 | |
| … * … | |||
| 除法 | … / … | ||
| 取模 | … % … | ||
| 13 | 加法 | 從左到右 | |
| … + … | |||
| 減法 | … - … | ||
| 12 | 按位左移 | 從左到右 | … << … |
| 按位右移 | … >> … | ||
| 無符號右移 | … >>> … | ||
| 11 | 小於 | 從左到右 | … < … |
| 小於等於 | … <= … | ||
| 大於 | … > … | ||
| 大於等於 | … >= … | ||
| in | … in … | ||
| instanceof | … instanceof … | ||
| 10 | 等號 | 從左到右 | |
| … == … | |||
| 非等號 | … != … | ||
| 全等號 | … === … | ||
| 非全等號 | … !== … | ||
| 9 | 按位與 | 從左到右 | … & … |
| 8 | 按位異或 | 從左到右 | … ^ … |
| 7 | 按位或 | 從左到右 | … |
| 6 | 邏輯與 | 從左到右 | … && … |
| 5 | 邏輯或 | 從左到右 | … |
| 4 | 條件運算符 | 從右到左 | … ? … : … |
| 3 | 賦值 | 從右到左 | … = … |
| … += … | |||
| … -= … | |||
| … *= … | |||
| … /= … | |||
| … %= … | |||
| … <<= … | |||
| … >>= … | |||
| … >>>= … | |||
| … &= … | |||
| … ^= … | |||
| … | |||
| 2 | yield | 從右到左 | yield … |
| yield* | yield* … | ||
| 1 | 展開運算符 | n/a | … … |
| 0 | 逗號 | 從左到右 | … , … |
1 | 3 > 2 && 2 > 1 |
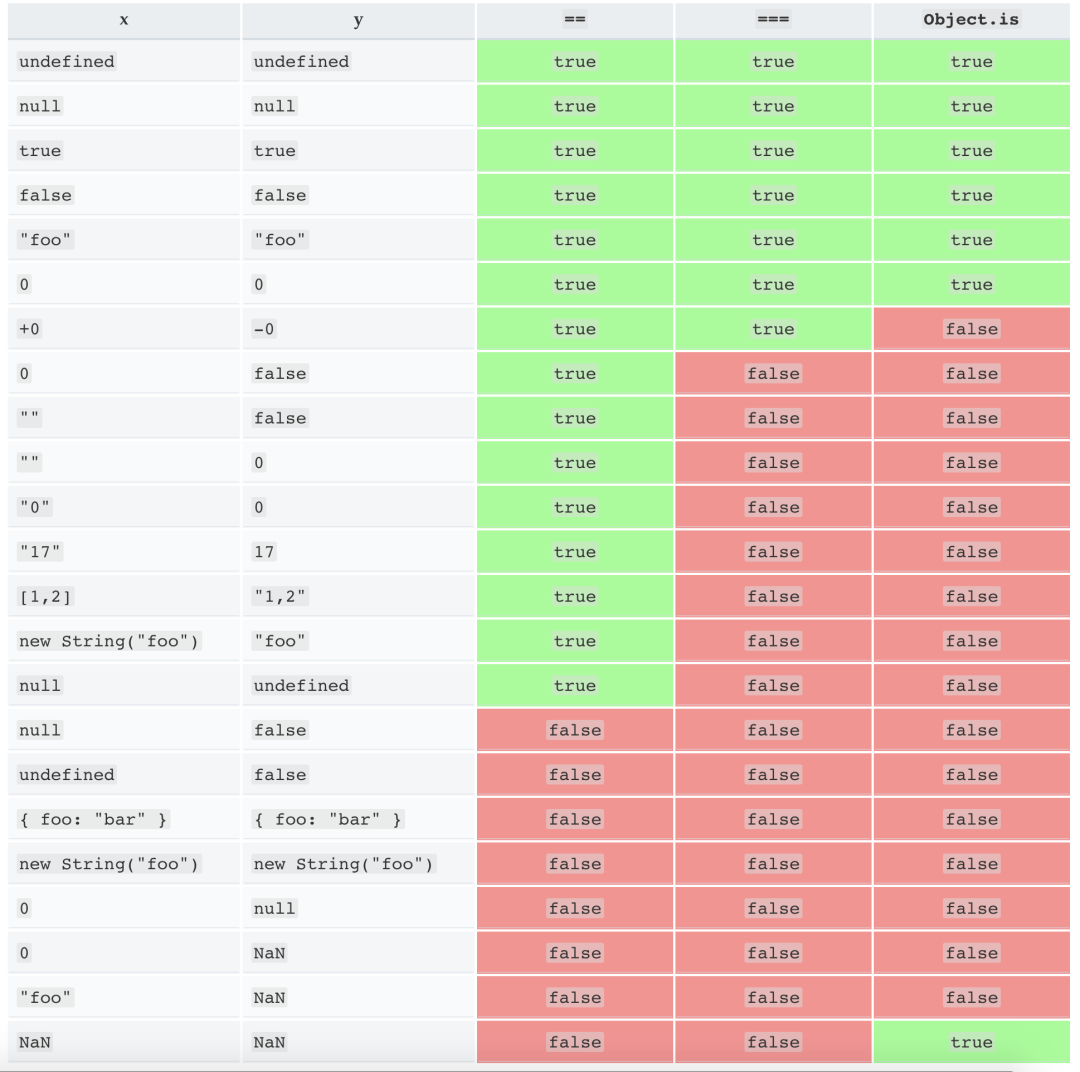
值的比較
常見比較
在 JS 中的值的比較與數學很類型:
大於 / 小於 / 大於等於 / 小於等於:
a>b/a<b/a>=b/a<=b;判斷相等:
1 | // 使用 ==,非嚴格等於,不關心值類型 |

- 判斷不相等:和判斷相等一樣,也有兩種:
!=/!==。
相等性判斷(Object.is())
另外 ES6 新增 Object.is 方法判斷兩個值是否相同,語法如下:
1 | Object.is(value1, value2); |
以下任意項成立則兩個值相同:
兩個值都是
undefined兩個值都是
null兩個值都是
true或者都是false兩個值是由相同個數的字符按照相同的順序組成的字符串
兩個值指向同一個對象
兩個值都是數字並且
都是正零
+0都是負零
-0都是
NaN都是除零和
NaN外的其它同一個數字 使用示例:
1 | Object.is('foo', 'foo'); // true |
兼容性 Polyfill 處理:
1 | if (!Object.is) { |
null 與 undefined 比較
對於相等性判斷比較簡單:
1 | null == undefined; // true |
對於其他比較,它們會先轉換位數字:null 轉換為 0 , undefied 轉換為 NaN 。
1 | null > 0; // false 1 |
需要注意:null == 0; // false 這裏是因為:undefined 和 null 在相等性檢查 == 中「不會進行任何的類型轉換」,它們有自己獨立的比較規則,所以除了它們之間互等外,不會等於任何其他的值。
1 | undefined > 0; // false 1 |
第 1、2 行都返回 false 是因為 undefined 在比較中被轉換為了 NaN,而 NaN 是一個特殊的數值型值,它與任何值進行比較都會返回 false。第 3 行返回 false 是因為這是一個相等性檢查,而 undefined 只與 null 相等,不會與其他值相等。
alert / prompt / confirm
alert
顯示一個警告對話框,上面顯示有指定的文本內容以及一個 “確定” 按鈕。「注意:彈出模態框,並暫停腳本,直到用户點擊 “確定” 按鈕。」
1 | // 語法 |
message是要顯示在對話框中的文本字符串,如果傳入其他類型的值, 會轉換成字符串。
prompt
顯示一個對話框,對話框中包含一條文字信息,用來提示用户輸入文字。「注意:彈出模態框,並暫停腳本,直到用户點擊 “確定” 按鈕。」當點擊確定返回文本,點擊取消或按下 Esc 鍵返回 null。語法如下:
1 | let result = window.prompt(text, value); |
result用來存儲用户輸入文字的字符串,或者是 null。text用來提示用户輸入文字的字符串,如果沒有任何提示內容,該參數可以省略不寫。value文本輸入框中的默認值,該參數也可以省略不寫。不過在 Internet Explorer 7 和 8 中,省略該參數會導致輸入框中顯示默認值 “undefined”。
confirm
Window.confirm() 方法顯示一個具有一個可選消息和兩個按鈕 (確定和取消) 的模態對話框。「注意:彈出模態框,並暫停腳本,直到用户點擊 “確定” 按鈕。」語法如下:
1 | let result = window.confirm(message); |
message 是要在對話框中顯示的可選字符串。
result 是一個布爾值,表示是選擇確定還是取消 (true 表示 OK)。
條件運算符:if 和 ‘?’
if 語句
當 if 語句當條件表達式,會將表達式轉換為布爾值,當為 truthy 時執行裏面代碼。轉換規則如:
數字
0、空字符串""、null、undefined和NaN都會被轉換成false。因為他們被稱為 “falsy” 值。其他值被轉換為
true,所以它們被稱為 “truthy”。
三元運算符
「條件(三元)運算符」是 JavaScript 僅有的使用三個操作數的運算符。一個條件後面會跟一個問號(?),如果條件為 truthy ,則問號後面的表達式 A 將會執行;表達式 A 後面跟着一個冒號(:),如果條件為 falsy ,則冒號後面的表達式 B 將會執行。本運算符經常作為 [if](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/if...else) 語句的簡捷形式來使用。語法:
1 | condition ? exprIfTrue : exprIfFalse |
condition 計算結果用作條件的表達式。
exprIfTrue 如果表達式 condition 的計算結果是 truthy(它和 true 相等或者可以轉換成 true ),那麼表達式 exprIfTrue 將會被求值。
exprIfFalse 如果表達式 condition 的計算結果是 falsy(它可以轉換成 false ),那麼表達式 exprIfFalse 將會被執行。示例:
1 | let getUser = function(name){ |
邏輯運算符
詳細可以閲讀《MDN 邏輯運算符》 。
運算符介紹
邏輯運算符如下表所示 (其中_expr_可能是任何一種類型, 不一定是布爾值):
| 運算符 | 語法 | 説明 |
|---|---|---|
邏輯與,AND(&&) | expr1 && expr2 | 若 expr**1** 可轉換為 true,則返回 expr**2**;否則,返回 expr**1**。 |
| 邏輯或,OR(` | `) | |
邏輯非,NOT(!)!expr | 若 expr 可轉換為 true,則返回 false;否則,返回 true。 |
如果一個值可以被轉換為 true,那麼這個值就是所謂的 truthy,如果可以被轉換為 false,那麼這個值就是所謂的 falsy。會被轉換為 false 的表達式有:
null;NaN;0;空字符串(
""or''or ````);undefined。儘管&&和||運算符能夠使用非布爾值的操作數, 但它們依然可以被看作是布爾操作符,因為它們的返回值總是能夠被轉換為布爾值。如果要顯式地將它們的返回值(或者表達式)轉換為布爾值,請使用雙重非運算符(即!!)或者 Boolean 構造函數。JavaScript 裏有三個邏輯運算符:||(或),&&(與),!(非)。
運算符示例
- 邏輯與(&&) 所有條件都為 true 才返回 true,否則為 false。
1 | a1 = true && true // t && t 返回 true |
- 邏輯或( || ) 所有條件有一個為 true 則返回 true,否則為 false。
1 | o1 = true || true // t || t 返回 true |
- 邏輯非( ! )
1 | n1 = !true // !t 返回 false |
- 雙重非運( !! )
1 | n1 = !!true // !!truthy 返回 true |
布爾值轉換規則
- 將 && 轉換為 ||
1 | condi1 && confi2 |
- 將 || 轉換為 &&
1 | condi1 || condi2 |
短路取值
由於邏輯表達式的運算順序是從左到右,也可以用以下規則進行 “短路” 計算:
(some falsy expression) && (_expr)_短路計算的結果為假。(some truthy expression) || _(expr)_短路計算的結果為真。短路意味着上述表達式中的 expr 部分「不會被執行」,因此 expr 的任何副作用都不會生效(舉個例子,如果 expr 是一次函數調用,這次調用就不會發生)。造成這種現象的原因是,整個表達式的值在第一個操作數被計算後已經確定了。看一個例子:
1 | function A(){ console.log('called A'); return false; } |
注意
與運算 && 的優先級比或運算 || 要高。所以代碼 a && b || c && d 完全跟 && 表達式加了括號一樣:(a && b) || (c && d)。
循環:while 和 for
while 循環
詳細可以閲讀《MDN while》 。「while 語句」可以在某個條件表達式為真的前提下,循環執行指定的一段代碼,直到那個表達式不為真時結束循環。如:
1 | var n = 0; |
當循環體為單行時,可以不寫大括號:
1 | let i = 3; |
do…while 循環
詳細可以閲讀《MDN do…while》 。do...while 語句創建一個執行指定語句的循環,直到condition值為 false。在執行statement 後檢測condition,所以指定的statement至少執行一次。如:
1 | var result = ''; |
for 循環
詳細可以閲讀《MDN for》 。for 語句用於創建一個循環,它包含了三個可選的表達式,這三個表達式被包圍在圓括號之中,使用分號分隔,後跟一個用於在循環中執行的語句(通常是一個塊語句)。語法如:
1 | for (begin; condition; step) { |
示例:
1 | for (let i = 0; i < 3; i++) { |
描述:
| begin | i = 0 | 進入循環時執行一次。 |
|---|---|---|
| condition | i < 3 | 在每次循環迭代之前檢查,如果為 false,停止循環。 |
| body(循環體) | alert(i) | 條件為真時,重複運行。 |
| step | i++ | 在每次循環體迭代後執行。 |
可選的 for 表達式
for 語句頭部圓括號中的所有三個表達式都是可選的。
- 不指定表達式中初始化塊
1 | var i = 0; |
- 不指定表達式中條件塊,這就必須要求在循環體中結束循環,否則會出現死循環
1 | for (var i = 0;; i++) { |
- 不指定所有表達式,也需要在循環體中指定結束循環的條件
1 | var i = 0; |
break 語句
詳細可以閲讀《MDN break》 。break 語句中止當前循環,switch語句或label 語句,並把程序控制流轉到緊接着被中止語句後面的語句。在 while 語句中:
1 | function testBreak(x) { |
另外,也可以為代碼塊做標記,並在 break 中指定要跳過的代碼塊語句的 label:
1 | outer_block:{ |
需要注意的是:break 語句需要內嵌在它所應用的標籤或代碼塊中,否則報錯:
1 | block_1:{ |
continue 語句
continue 聲明終止當前循環或標記循環的當前迭代中的語句執行,並在下一次迭代時繼續執行循環。與 break 語句的區別在於, continue 並不會終止循環的迭代,而是:
在
while循環中,控制流跳轉回條件判斷;在
for循環中,控制流跳轉到更新語句。注意:continue 也必須在對應循環內部,否則報錯。
1 | i = 0; |
帶 label:
1 | var i = 0, |
注意
「禁止 「break/continue」 在 ‘?’ 的右邊:」
1 | (i > 5) ? console.log(i) : continue; // continue 不允許在這個位置 |
這樣會提示語法錯誤。請注意非表達式的語法結構不能與三元運算符 ? 一起使用。特別是 break/continue 這樣的指令是不允許這樣使用的。
總結
三種循環:
while—— 每次迭代之前都要檢查條件。do..while—— 每次迭代後都要檢查條件。for (;;)—— 每次迭代之前都要檢查條件,可以使用其他設置。通常使用while(true)來構造 “無限” 循環。這樣的循環和其他循環一樣,都可以通過break指令來終止。如果我們不想在當前迭代中做任何事,並且想要轉移至下一次迭代,那麼可以使用continue指令。break/continue支持循環前的標籤。標籤是break/continue跳出嵌套循環以轉到外部的唯一方法。
“switch” 語句
switch 語句用來將表達式的值與 case 語句匹配,並執行與情況對應的語句。switch 語句可以替代多個 if 判斷,為多個分支選擇的情況提供一個更具描述性的方式。
語法
switch 語句至少包含一個 case 代碼塊和一個可選的 default 代碼塊:
1 | switch(expression) { |
當 expression 表達式的值與 value1 匹配時,則執行其中代碼塊。如果沒有 case 子句匹配,則會選擇 default 子句執行,若連 default 子句都沒有,則直接執行到 switch 結束。
使用 case 分組
所謂 case 分組,就是與多個 case 分支共享同一段代碼,如下面例子中 case 1 和 case 2:
1 | let a = 2; |
注意點
- 「
expression表達式的值與case值的比較是嚴格相等:」
1 | function f(n){ |
- 「如果沒有
break,程序將不經過任何檢查就會繼續執行下一個case:」
1 | let a = 2 + 2; |
- 「
default放在case之上不影響匹配」
1 | function f(n){ |
- 「
switch語句中存在let/const重複聲明問題:」
1 | // 以下定義會報錯 |
這是由於兩個 let 處於同一個塊級作用域,所以它們被認為是同一變量名的重複聲明。解決方式,只需要將 case 語句包裝在括號內即可解決:
1 | function f(n){ |
函數
函數可以讓一段代碼被多次調用,避免重複代碼。如之前學習到的一些內置函數:alert(msg) / prompt(msg, default) / confirm(quesyion) 等。
函數定義
定義函數有兩種方式:「函數聲明」和「函數表達式」。
函數聲明
如定義一個簡單 getUser 函數:
1 | function getUser(name){ |
通過函數聲明來定義函數時,需要由以下幾部分組成:
函數名稱 -
getUser;函數參數列表 -
name;函數的 JS 執行語句 -
return 'hello ' + name。
函數表達式
類似聲明變量,還是以 getUser 為例:
1 | let getUser = function(name){ |
另外,函數表達式也可以提供函數名,並用於函數內部指代函數本身:
1 | let fun = function f(n){ |
函數調用
當定義一個函數後,它並不會自動執行,而是需要使用函數名稱進行調用,如上面例子:
1 | fun(3); // 3 |
「只要注意:」使用 「函數表達式」 定義函數時,調用函數的方法必須寫在定義之後,否則報錯:
1 | console.log(fun()); // Uncaught ReferenceError: fun is not defined |
而使用 「函數聲明」 則不會出現該問題:
1 | console.log(fun()); // 1 |
原因就是:函數提升僅適用於函數聲明,而不適用於函數表達式。
函數中的變量
在函數中,可以使用局部變量和外部變量。
局部變量
函數中聲明的變量只能在該函數內可見。
1 | let fun = function(){ |
全局變量
函數內可以使用外部變量,並且可以修改外部變量的值。
1 | let name = 'leo'; |
當函數內也有與外部變量名稱相同的變量,會忽略外部變量:
1 | let name = 'leo'; |
函數參數
從 ECMAScript 6 開始,有兩個新的類型的參數:默認參數,剩餘參數。
默認參數
若函數沒有傳入參數,則參數默認值為undefined,通常設置參數默認值是這樣做的:
1 | // ES6 之前,沒有設置默認值 |
剩餘參數
可以將參數中不確定數量的參數表示成數組,如下:
1 | function f (a, ...b){ |
既然講到參數,那就不能少了 arguments 對象。
arguments 對象
函數的實際參數會被保存在一個「類似數組的 arguments 對象」中。在函數內,我們可以使用 arguments 對象獲取函數的所有參數:
1 | let fun = function(){ |
以一個實際示例介紹,實現將任意數量參數連接成一個字符串,並輸出的函數:
1 | let argumentConcat = function(separator){ |
函數返回值
在函數任意位置,指定 return 指令來停止函數的執行,並返回函數指定的返回值。
1 | let sum = function(a, b){ |
默認空值的 return 或沒有 return 的函數返回值為 undefined 。
函數表達式
函數表達式是一種函數定義方式,在前面章節中已經介紹到了,這個部分將着重介紹 「函數表達式」 和 「函數聲明」 的區別:
語法差異
1 | // 函數表達式 |
創建時機差異
函數表達式會在代碼執行到達時被創建,並且僅從那一刻可用。而函數聲明被定義之前,它就可以被調用。
1 | // 函數表達式 |
使用建議
建議優先考慮函數聲明語法,它能夠為組織代碼提供更多靈活性,因為我們可以在聲明函數前調用該函數。
箭頭函數
「本章節簡單介紹箭頭函數基礎知識,後面章節會完整介紹。」
「函數箭頭表達式」是 ES6 新增的函數表達式的語法,也叫「胖箭頭函數」,變化:更簡潔的函數和this。
代碼更簡潔
1 | // 有1個參數 |
注意點
箭頭函數不存在
this;箭頭函數不能當做「構造函數」,即不能用
new實例化;箭頭函數不存在
arguments對象,即不能使用,可以使用rest參數代替;箭頭函數不能使用
yield命令,即不能用作 Generator 函數。一個簡單的例子:
1 | function Person(){ |
總結
本文作為《初中級前端 JavaScript 自測清單》第一部分,介紹的內容以常用基礎知識為主,並在學習資料中,將知識點結合實際開發中遇到的場景進行展開介紹。希望能幫助大家自測自己的 JavaScript 水平並查缺補漏,温故知新。
如果你喜歡這篇文章,可以關注原作者的公眾號 前端自習課